آموزش svg در html

گرافیک برداری مقیاس پذیر(svg)
برای تعریف گرافیک در وب از svg استفاده میکنیم Scalable Vector Graphics یا گرافیک برداری مقیاس پذیر استانداردی توصیه شده است
تگ آن با همین نام یعنی <svg> </svg> مورد استفاده قرار میگیرد
کشیدن دایره
برای رسم یک دایره کافی است مانند مثال زیر داخل تگ svg یک تگ با نام circle بسازید به مثال زیر توجه کنید
<svg width="200" height="100"> <circle cx="60" cy="60" r="30" stroke="red" stroke-width="3" fill="blue"> </svg>
در تگ circle cx و cy به ترتیب x و y نقطه ی مرکز دایره ی ما هستند
در صورت نوشته نشدن دایره نقطه ی 0 و 0 را مرکز خود در نظر میگیرد (بالا سمت چپ ) r شعاع دایره است
رنگ خط دور دایره را اگر بخواهیم مشخص منیم با خاصیت stroke این کار را میکنیم
و میزان ضخامت این خط را با خاصیت stroke-width مشخص میکنیم رنک داخل دایره را نیز میتوانیم با دستور fill همانطور که در بالا میبینید مشخص کنیم
انواع مربع و مستطیل
برای رسم یک مربع یا یک مستطیل از تگ rect استفاده میکنیم به مثال زیر توجه کنید
<svg width="300" height="100"> <rect width="200" height="90" fill="red" stroke="green" stroke-width="5" stroke-opacity="0.3" /> </svg>
تمام خواص مانند مثال قبل است (شکل دایره است) و فقط خاصیت strokw-opacity جدید است
که با این خاصیت میتوانید مقدار شفافیت خط دور شکل را کم و زیاد کنید width و height هم به ترتیب عرض و ارتفاع مربع یا مستطیل را مشخص میکنند
میتوانید قبل از بسته شدن svg متنی را قرار دهید تا درصورت ساپورت نشدن svg توسط مرورگر آن متن نمایش داده شود
در مثال بعد این موضوع را با هم تست میکنیم
ترسیم چند ضلعی
برای رسم چند ضلعی از تگ polygon استفاده میکنیم خطوط بصورت خط راست هستند
تعداد اضلاع حداقل باید 3 ضلع باشد و شکل گرافیکی بسته است (یعنی خطوط به هم متصل هستند)
Polygon به معنای چند ضلعی است
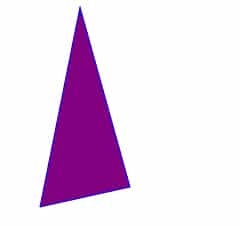
رسم شکل مثلث
برای رسم شکل مثلث کافیست به این صورت حمل کنید
<svg height="300" width="500"> <polygon points="200,10 250,190 160,210 " style="fill:Purple;stroke:blue;stroke-width:1" /> متاسفانه مرورگر شما ترسیم برداری را ساپورت نمیکند </svg>
در خاصیت points نقاط مورد نظر را مشخص میکنیم این بار با استفاده از style مقدار دهی کردیم
که نحوه ی مقدار دهی در css را نیز مرور کنیم در صورتی که بخواهیم با روش قبل مقدار دهی کنیم به این شکل باید کد را اصلاح کنیم
<svg height="300" width="500"> <polygon points="200,10 250,190 160,210 " fill="purple" stroke="blue" stroke-width="1" /> متاسفانه مرورگر شما ترسیم برداری را ساپورت نمیکند </svg>
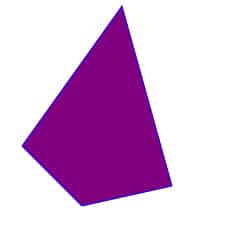
میتوانیم با افزودن یک نقطه بیشتر یک 4 ضلعی شبیه هرم رسم کنیم به این شکل
<svg height="300" width="500"> <polygon points="200,10 250,190 160,210 100,150" fill="purple" stroke="blue" stroke-width="1" /> متاسفانه مرورگر شما ترسیم برداری را ساپورت نمیکند </svg>
رسم یک ستاره
<svg width="300" height="200"> <polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:blue;stroke:red;stroke-width:5;fill-rule:nonzero;" /> </svg>
رسم یک ستاره توخالی
<svg width="300" height="200"> <polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:blue;stroke:red;stroke-width:5;fill-rule:evenodd;" /> </svg>
لوگو
برای ساخت لوگو باید اول 2 تگ را بخوبی بشناسیم تگ اول
تگ text است که برای بوجود اوردن متن از ان استفاده میکنیم
<svg height="60" width="200"> <text x="0" y="15" fill="purple" > ebrahiminezhad.ir</text> </svg>
X و y مقادیر نقطه ی شروع را به ما برمیگرداند
که از بالا سمت چپ شکل نقطه ی 0 و 0 است fill هم رنگ متن را مشخص میکند
تگ دوم linegradient است که برای رسم یک شیب رنگ خطی از آن استفاده میشود
این تگ باید داخل تگ دیگری به نام defs قرار گیرد
شیب های رنگی خطی میتوانند به صورت عمودی افقی و زاویه ای باشند
شیب رنگ افقی زمانی است که y ها (y1 , y2) برابر باشند و xها(x1,x2) متفاوت باشند
شیب رنگ عمودی زمانی است که xها(x1,x2) برابر باشند و yها(y1,y2) متفاوت باشند
شیب رنگ زاویهای زمانی است که xها(x1,x2) متفاوت باشند و yها(y1,y2) هم متفاوت باشند
به مثال زیر توجه کنید
<svg height="130" width="500">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(0,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="100" cy="70" rx="85" ry="55" fill="url(#grad1)" />
<text fill="#ccf" font-size="15" font-family="Verdana" x="25" y="86">ebrahiminejad.com</text>
Sorry, your browser does not support inline SVG.
</svg>
همانطور که مشاهده میکنید در خط سوم y1 و y2 با هم برابر هستند پس شیب رنگ افقی است
خصوصیت id که در تگ lineargradient وجود دارد یک نام یکتا را برای شیب خطی مورد نظر مشخص میکند
شیب رنگ مورد نظر میتواند شامل چندین رنگ باشد که با تگ stop مشخص میشود
از خصوصیت offset برای تعریف اینکه شیب رنگ از کجا شروع شود و در کجا تمام شود
استفاده میکنیم در خط ماقبل اخر تگ circle خاصیت fill که برای رنگ است را با id متعلق به lineargradient پر میکنیم
تا تا شیب رنگ افقی که خودمان تعریف کردیم درون دایره را پر کند
SVG یک زبان بر پایه xml است که گرافیک دو بعدی رسم میکند
canvas هم توسط جاوا اسکریپت گرافیک دو بعدی ایجاد میکند با استفاده از canvas میتوان خروجی png یا jpg گرفت














دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.