جداول در HTML از 0 تا 100 از کتاب خودم

جدول در HTML از 0 تا 100
تگهای اصلی یک جدول کدامند؟
<table> <tr> <td></td> <td></td> </tr> </table>
برای ساخت یک جدول در html از تگ table استفاده میکنیم
هر ردیف یک جدول را با تگ tr میسازیم و هر خانهی یک جدول را با تگ td میسازیم
پس مثال بالا یک جدول با یک ردیف و 2 خانه میسازد
مقادیر هر خانه را در بین تگ باز و بستهی td قرار میدهیم
در صورتی که جدول html ما سر ستون داشته باشد بهتر است از تگ th استفاده کنیم بجای td
و با خاصیت border میتوان مقدار ضخامت حاشیههای جدول را مشخص کرد
مثال زیر را به عنوان تمرین بنویسید
مثال:
<!DOCTYPE html> <html> <body> <table border="1"style="width:100%"> <tr> <th>نام </th> <th>نام خانوادگی</th> <th>شغل</th> </tr> <tr> <td>فرخ</td> <td>ابراهیمی نژاد</td> <td>برنامه نویس</td> </tr> <tr> <td>علی</td> <td>امیری</td> ; <td>دانشجو</td> </tr> </table> </body> </html>
چگونه برای بالای جدول برچسب بسازیم؟
برای ساخت برچسب بالای جدول از تگ caption استفاده میکنیم برای مثال برای اظافه کردن برچسب به جدول بالا فقط کافیست تگ caption را قبل از اولین ردیف(tr) بنویسیم به این صورت
<table > <caption>اطلاعات افراد</caption> <tr> <th>نام </th> <th>نام خانوادگی</th> <th>شغل</th> </tr> <tr> <td>فرخ</td> <td>ابراهیمی نژاد</td> <td>برنامه نویس</td> </tr> <tr> <td>علی</td> <td>امیری</td> <td>دانشجو</td> </tr> </table>
برای تغییر در جای این تگ میتوانیم از خاصیت align استفاده کنیم مثلا پایین جدول یا بالای جدول نمایش داده شود به این صورت
<caption align="bottom">اطلاعات افراد</caption>
چگونه خانههای جداول را با هم ادغام کنیم ؟
برای ادغام ردیف ها از دستور rowspan استفاده میکنیم که (row به معنای ردیف و span به معنای فاصله و طول است) و میتوانیم بگوییم هر خانه به اندازهی چند ردیف افزایش پیدا کند مثال زیر را انجام دهید
<table border="1" > <caption align="bottom">اطلاعات افراد</caption> <tr> <th>نام </th> <th>سایت </th> <th>شغل</th> </tr> <tr> <td rowspan="2">فرخ</td> <td>ebrahiminezhad.com</td> <td>برنامهنویس</td> </tr> <tr> <td>ebrahiminejad.com</td> <td>دانشجو</td> </tr> </table>
همانطور که مشاهده میکنید خانه ای که نام فرخ در ان نوشته شده است 2 ردیف از جدول را گرفته است .
حال اگر بخواهیم یک خانه از جدول را به گونهای تغییر دهیم که فضای 2 خانه را اشغال کند و به نظر رسد این دو خانه با هم ادغام شده اند ایا ممکن است؟
بله باید از دستور colspan استفاده کنید به این شکل جدول بالا را تغیییر دهید
جدول تو در تو در html
<table border="1"> <caption align="bottom">اطلاعات افراد</caption> <tr> <th>نام </th> <th>سایت </th> <th>شغل</th> </tr> <tr> <td rowspan="2">فرخ</td> <td >ebrahiminezhad.com</td> <td>برنامهنویس</td> </tr> <tr> <td colspan="2">ebrahiminejad.com</td> </tr> </table>
بجای یک خانه 2 خانه از جدول را اشغال کرد است به همین دلیل خانهی بعد را حذف کردم که از جدول بیرون نزند
بخش بندی و گروه کردن ردیفها چگونه است؟
طراحی جدول زیبا در html
به راحتی بخشهای مختلف جدول را بخش بندی کنیم به طور معمول جدول را به سه بخش
سر جدول تگ(thead) بدنه یا محتوای جدول تگ(tbody) و انتهای جدول یا پاورقی آن تگ(tfoot) تقسیم بندی میکنیم
باید سطرهای مورد نظر را داخل این تگها بنویسیم و حتما هم باید به این تگها استایل دهی کنید
تا تفاوت قابل مشاهده شود این بار برای استایل دهی از تگ style در head استفاده کردیم
<thead> …</thead> <tbody> …</tbody> <tfoot> …</tfoot>
مثال
<!DOCTYPE html>
<html>
<head>
<style>
thead{
color:#f0f;
background-color:#4F5987
}
tbody{
color:#f00;
background-color:#5A9CB8
}
tfoot{
color:#000;
text-align:center;
background-color:#B85B5C
}
</style>
</head>
<body>
<table >
<thead>
<tr>
<th>نام </th>
<th>سایت </th>
<th>شغل</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="1">فرخ</td>
<td >ebrahiminezhad.com</td>
<td>برنامهنویس</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">ebrahiminejad.com</td>
</tr>
</tfoot>
</table>
</body>
</html>
من فقط برای یک ردیف این خاصیت ها را دادم شما به هر تعداد که دوست داشتید میتوانید اعمال کنید با افزودن ردیفها با همین تگها.
چگونه ستونها را بخش بندی کنیم؟
برای بخش بندی کردن ردیفها از تگ colgroup استفاده میکنیم و هر خانه را با تگ col مشخص میکنیم
میتوان یک مقدار را به چند خانه هم داد با استفاده از دستور span به مثال زیر توجه کنید.
<table style="text-align:center;" > <colgroup> <col span="2" style="background-color:#764141;"> <col style="background-color:#0BB09E"> </colgroup> <caption align="top">اطلاعات افراد</caption> <tr> <th>نام </th> <th>سایت </th> <th>شغل</th> </tr> <tr> <td rowspan="1">فرخ</td> <td >ebrahiminezhad.com</td> <td>برنامهنویس</td> </tr> <tr> <td >ebrahiminejad.com</td> <td >ebrahiminejad.com</td> <td >ebrahiminejad.com</td> </tr> </table>
border-spacing
ایجاد فاصله بین خانه ها
<style>
table {
border-spacing: 15px;
}
</style>
<table style="text-align:center;" >
<colgroup>
<col span="1" style="background-color:#764141;">
<col style="background-color:#0BB09E">
<col style="background-color:#88CDD8">
</colgroup>
<caption align="top">اطلاعات افراد</caption>
<tr>
<th>نام </th>
<th>سایت </th>
<th>شغل</th>
</tr>
<tr>
<td rowspan="1">فرخ</td>
<td >ebrahiminezhad.com</td>
<td>برنامهنویس</td>
</tr>
<tr>
<td >ebrahiminejad.com</td>
<td >ebrahiminejad.com</td>
<td >ebrahiminejad.com</td>
</tr>
</table>
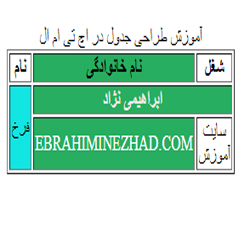
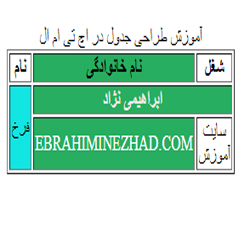
این عکس را در HTML به عنوان تمرین طراحی کنید
امیدوارم موفق باشید
لطفا سوالات خود را همینجا مطرح کنید
سپاس
پیشنهاد میکنم این مقاله را هم مطالعه بفرمایید
مطالب زیر را حتما مطالعه کنید
دوره های آموزشی مرتبط
دوره جامع ساخت هوش مصنوعی کاربردی: از مبانی تا ساخت AI Agent با Ollama و N8n
کتاب نقشه گنج بیتکوین
مینی دوره قدم صفر برنامه نویسی
دوره خصوصی و نیم خصوصی – حضوری
دوره ی آموزشی 0 تا 100 php و mysql
12 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.


















با سلام خدمت ابراهمی نژاد و ممنون بابت اموزش ..من سئوالمو با مثال میگم ممنون میشم راهنمایی بکنید. مثلا در جدول دیتا بیس mysql من اعداد 1 تا 9 ثبت شده حالا من بخواهم در html این اعداد را نشان دهم با استفاده از اموزش شما در جدول html من اطلاعات بصورت ردیفی (افقی)
نشان داده میشه یعنی اول اعداد 1 تا 3 بعد در ردیف بعدی 4 تا 6 و ردیف اخر 7 تا 9 ولی من میخواهم بصورت عمودی باشه یعنی اعدا 1 تا 3 در ستون اول بعد 4 تا6 در ستون دوم و در ستون اخر 7 تا 9
ممنون از راهنمایی شما
به این شکل عمل کنید
اعداد را به این ترتیب وارد کنیددر هر ردیف
یک جدول درست کردم با دستور div اوردم اش سمت راست (ی عکس هم توشه) حالا میخوام مثه همین جدول کوچکترش رو بیارم سمت چپش ولی مشکل اینه جدول اولی میره پایین میخوام هم تراز باشه اگه میشه راهنمایی کنید ؟؟
باید از دستورات css استفاده کنید
سلام. من میخوام چهار تا از خونه های جدول رو باهم ادغام کنم دوتا خونه از سطر یک با دوتا خونه از سطر پایینیش.
چطور باید کدش رو بنویسم؟
سلامچطوری میشه Child Row ایجاد کرد؟
این قسمت مقاله را مطالعه کنید
چگونه خانههای جداول را با هم ادغام کنیم ؟
واقعن فوق العاده و با حوصله توضیح دادید ممنون از زحمت شما
خواهش می کنم سارای عزیز
موفق باشید
خیلی جدولِ تَخَیُلی شد. اینجوری کار میدی دَست مشتری؟
ساخت جدول عادی رو که در اولین مثال اموزش دیدین