آموزش تغییر رنگ اسکرول با css

سلام دوستان امروز میخوایم با استفاده از css به اسکرول استایل دهی کنیم
مثل همین سایت خودم اسکرول رو میبینین که
اول باید بدونین که وب کیت چی هست ؟
وب کیت موتور رندر صفحه مرورگر ماست یعنی هرچی در مرورگر میبینیم وب کیت بوجود میاره همین حالا میخوایم برای تغییر اسکرول با وب کیت کار کنیم
خیلی ساده است
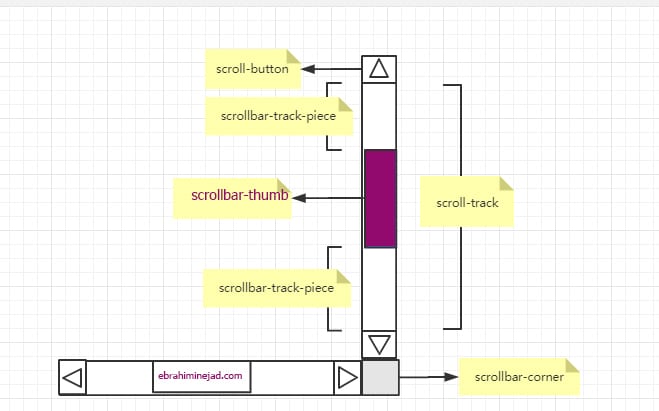
برای کلیت کار با اسکرول مثلا عرض نوار اسکرول را زیاد کنیم
/* عرض*/
::-webkit-scrollbar {
width: 10px;
}
یامثلا پس زمینه ی اسکرول را تغییر دهیم
/* پس زمینه اسکرول */
::-webkit-scrollbar-track {
background: red;
}
یا مثلا کار با بخش متحرک اسکرول
/* بخش متحرک اسکرول*/
::-webkit-scrollbar-thumb {
background: #888;
}
/* بخش متحرک اسکرول زمانی که موس روش میبریم */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
یا مثلا تغییر رنگ دکمه های بالا و پایین
::-webkit-scrollbar-button{
background-color:#FF000F;
}








دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.