دورهی نخبهی طراحی و برنامه نویسی وب
دوره ی آموزشی 0 تا 100 php و mysql
دورهی Web Design فشرده
آموزش برنامه نویسی برای نوجوانان دوره از راه دور و آنلاین
برای ورود به جشنواره
کلیک کنید
آموزش position در css

در CSS، خاصیت position برای تنظیم وضعیت المانهای HTML در صفحه وب استفاده میشود.
این خاصیت برای کنترل موقعیت، تعامل و ترتیب المانها در صفحه بسیار مفید است.
در زیر توضیحاتی درباره نحوه استفاده از خاصیت position را ارائه میدهم و با مثالهایی نحوه کارکرد آن را توضیح میدهم.
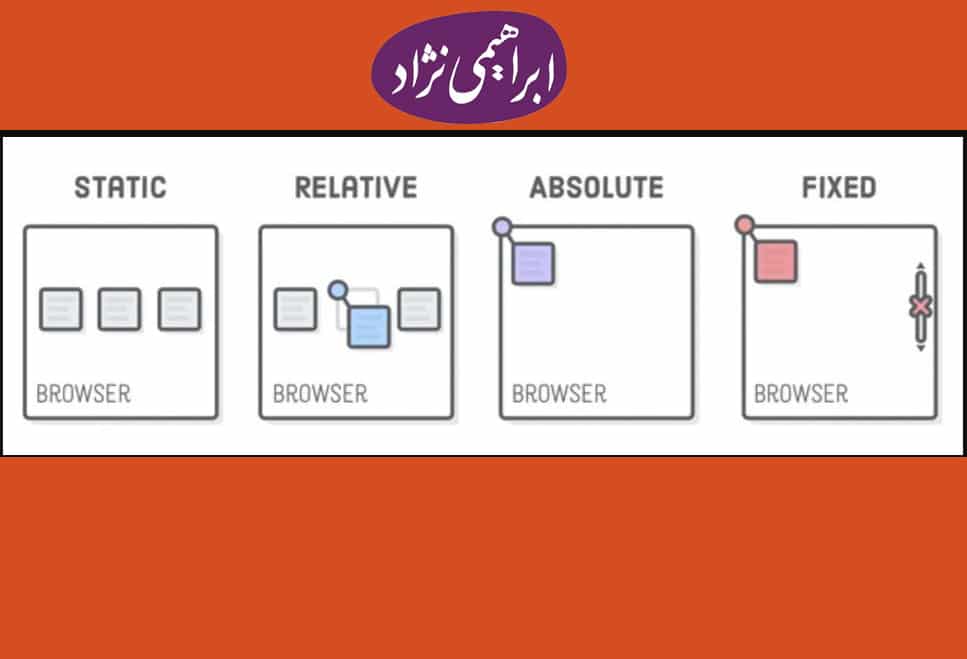
خاصیت position میتواند چهار مقدار مختلف داشته باشد:
static: مقدار پیشفرض برای خاصیتpositionاست. المانهایی که مقدارpositionآنهاstaticباشد،
با ترتیب طبیعی در سند نمایش داده میشوند و تأثیری در موقعیت و ترتیب المانها ندارند.relative: با استفاده ازposition: relativeمیتوانید موقعیت المان را نسبت به موقعیت اصلی آن تغییر دهید.
با تنظیم مقادیرtop،right،bottomوleftمیتوانید المان را به سمت بالا، راست، پایین و چپ حرکت دهید.
به طور پیشفرض، مقادیرtop،right،bottomوleftبه پیکسل هستند، اما میتوانید از واحدهای دیگر نیز استفاده کنید.
<div class="box"></div>
<style>
.box {
position: relative;
top: 20px;
left: 30px;
}
</style>
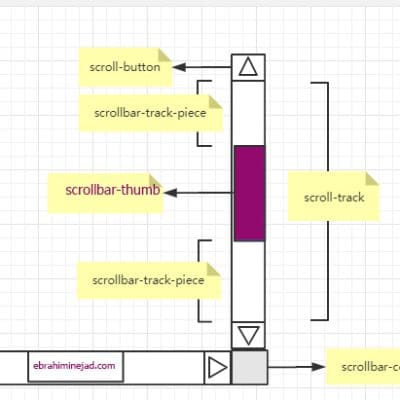
fixed: با استفاده ازposition: fixedمیتوانید موقعیت المان را نسبت به نوار اسکرول صفحه تغییر دهید.
المان با استفاده از مقادیرtop،right،bottomوleftدر مکان مشخصی نگهداری میشود
و با حرکت صفحه، در همان موقعیت ثابت قرار میگیرد.
<div class="header">Header</div>
<style>
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: #f1f1f
absolute: با استفاده ازposition: absoluteمیتوانید المان را نسبت به المان مرجعی مشخص کنید.
المان با توجه به المان مرجع، موقعیت دقیقی را دارد و با تنظیم مقادیرtop،right،bottomوleftمیتوانید آن را در موقعیت مورد نظر قرار دهید. المانabsoluteبر اساس المان مرجع، از جریان سند خارج میشود.
<div class="container">
<div class="box"></div>
</div>
position: relative;
width: 400px;
height: 300px;
background-color: #f1f1f1;
}
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, –50%);
width: 100px;
height: 100px;
background-color: #ff0000;
}
</style>
در این مثال، المان .box درون المان .container قرار گرفته است.
المان .container دارای position: relative است
تا المان .box را متناسب با موقعیت خود قرار دهد.
سپس با استفاده از position: absolute و تنظیم top: 50% و left: 50% به صورت نسبی، المان .box در وسط المان .container قرار میگیرد.
توجه کنید که با استفاده از transform: translate(-50%, -50%)، المان .box به صورت مرکز نمایی میشود.
این مثالها به شما توضیحاتی درباره استفاده از خاصیت position در CSS ارائه میدهند. با استفاده از این خاصیت و ترکیب آن با خواص و واحدهای دیگر در CSS، میتوانید المانهای وب خود را به صورت دقیق و انعطافپذیر موقعیتبندی کنید.








دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.