جداول در بوت استرپ

جداول در بوت استرپ
با سلام و خدا قوت به شما همراهان صمیمی
با مقاله ای در خصوص آموزش جداول در بوت استرپ در خدمتتون هستیم.
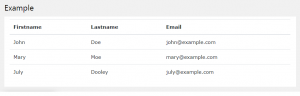
اولین و پایه ترین کلاسی که برای ایجاد جدول ذر بوت استرپ4 مورد استفاده قرار می گیرد کلاس .table است.
این کلاس یک جدول ساده با جدا کننده های افقی و هم چنین حاشیه درونی متناسب(padding) ایجاد میکند.
با اضافه کردن این کلاس به سورس برنامه ، به صورت پیش فرض تگ های سطر و ستون در تگ کلاس ایجاد می شود.
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
Striped Rows
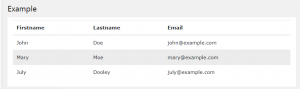
بوت استرپ این امکان را به ما می دهد که به راحتی جداولی با سطرهای رنگی (یکی در میان) ایجاد کنیم.
با اضافه کردن کلاس .table-striped میتوانیم این ویژگی را به نمایش بگذاریم.
<table class="table table-striped">
Bordered Table
کلاس .table-bordered به تمامیه سلول ها و خانه های جدول حاشیه اضافه می کند.
<table class="table table-bordered">
Hover Rows
کلاس .table-hover یک بک گراند رنگی برای حالت hover ایجاد میکند.(با حرکت موس بر روی سطرهای جدول ، بک گراند سطر مورد نظر تغییر می کند)
<table class="table table-hover">
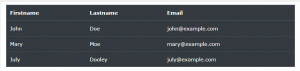
Black/Dark Table
کلاس .table-dark زمینه جدول را به رنگ تیره تغییر می دهد.
<table class="table table-dark">
Dark Striped Table
بوت استرپ 4 این امکان را به ما میدهد که دو کلاس را به صورت هم زمان به تگ table اضافه کنیم .
<table class="table table-dark table-striped">
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
Borderless Table
با استفاده از این کلاس تمامی بوردرهای جدول حذف می شود.
<table class="table table-borderless">
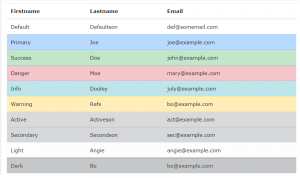
Contextual Classes
از این کلاس ها برای رنگ کردن سطرها و یا ستون های جدول استفاده می شود.
<tr class="table-primary">
کلاس هایی نظیر:
.table-primary
.table-success
.table-danger
.table-info
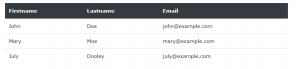
Table Head Colors
کلاس .thead-dark یک بک گراند تیره به هدر جدول اضافه می کند و آن را از سطرهای جدول متمایز می کند.
<thead class="thead-dark">
Responsive Tables
با استفاده از کلاس .table-responsive ما می توانیم جداولی ریسپانسیو تولید کنیم. با کمک این ویژگی مهم ، اگر اندازه صفحه ی نمایش ما کوچکتر از 992 پیکسل باشد، به صورت خودکار یک اسکرول افقی به جدول اضافه شده و کمک می کند که اطلاعات جدول به درستی به مخاطب نمایش داده شود.
<table class="table table-bordered">
کلاس تیبل ریسپانسیو چهار حالت زیر را دارا می باشد:
.table-responsive-sm برای صفحه نمایش کوچکتر از 576 px
.table-responsive-md برای صفحه نمایش کوچکتر از 768 px
.table-responsive-lg برای صفحه نمایش کوچکتر از 992 px
.table-responsive-xl برای صفحه نمایش کوچکتر از 1200px
امیدواریم این آموزش مود استفاده ی شما عزیزان واقع بشه.
در صورت تمایل می توانید مقاله “متن ها در بوت استرپ” را مشاهده نمایید.
موفق باشید
[/member]
مطالب زیر را حتما مطالعه کنید
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.
















سلام
ممنون از مطلب جالب و کاربردیتون
خواهش می کنم دوست عزیز