Bootstrap 4 Tooltip
16/08/1398
ارسال شده توسط مینا لشگری
6.65k بازدید

Bootstrap 4 Tooltip
با سلام و وقت بخیر خدمت شما عزیزان
با آموزشی دیگر از بوت استرپ4 تحت عنوان “Bootstrap 4 Tooltip” در خدمتتون هستیم.
Bootstrap 4 Tooltip
Tooltip در حقیقت یک ابزار راهنما برای کامپونت ها محسوب می شود.
زمانی که اشاره گر موس را بر روی برخی کامپوننت ها حرکت میدهیم tooltip به صورت یک “پاپ آپ” و یا جعبه راهنما در بالا و اطراف آن
نمایش داده می شود.

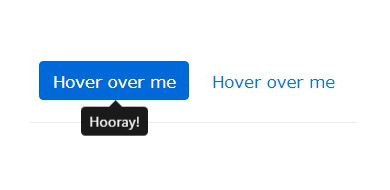
How To Create a Tooltip
برای ایجاد یک tooltip کلاس data-toggle=”tooltip” را به المان اضافه می کنیم. برای نمایش متن دلخواه از ویژگی title استفاده می کنیم.
<a href="#" data-toggle="tooltip" title="Hooray!">Hover over me</a>
نکته : ابزار تول تیپ باید با استفاده از یک تابع jquery فراخوانی شود.
در کد زیر مثالی از این فراخوانی آورده شده است.
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
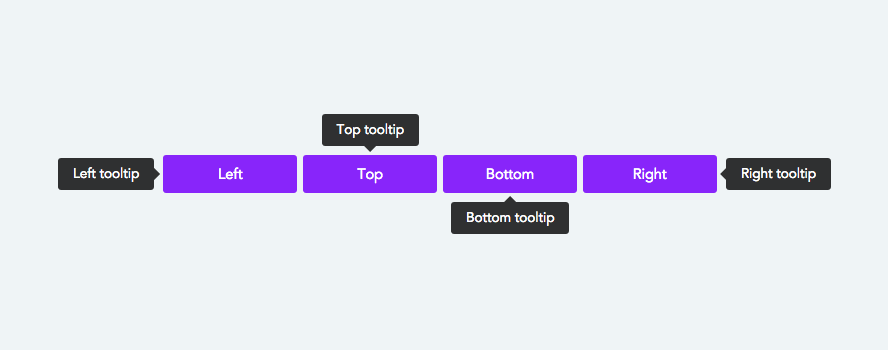
Positioning Tooltips
به صورت پیش فرض tooltip در بالای المان نمایش داده می شود اما برای تغییر مکان آن می توان از ویژگی data-placement استفاده نمود.
با کمک این ویژگی ، پاپ ما می تواند در سمت راست، چپ، بالا و پایین المان ظاهر شود.
a href="#" data-toggle="tooltip" data-placement="top" title="Hooray!">Hover</a> <a href="#" data-toggle="tooltip" data-placement="bottom" title="Hooray!">Hover</a> <a href="#" data-toggle="tooltip" data-placement="left" title="Hooray!">Hover</a> <a href="#" data-toggle="tooltip" data-placement="right" title="Hooray!">Hover</a>
دوستان عزیز برای مشاهده سایر مقالات از طریق لینک زیر اقدام نمایید.
[/member]








دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.