صفحه بندی در بوت استرپ4

صفحه بندی در بوت استرپ4
با مقاله ای دیگر با عنوان صفحه بندی در بوت استرپ 4 در خدمتتون هستیم.
اگر شما در وب سایتان با تعداد زیادی صفحه مواجه هستید، می توانید برای نظم دادن به صفحات و هم چنین نمایش بصری مرتب تر ، از صفحه بندی و یا
Pagination استفاده کنید.
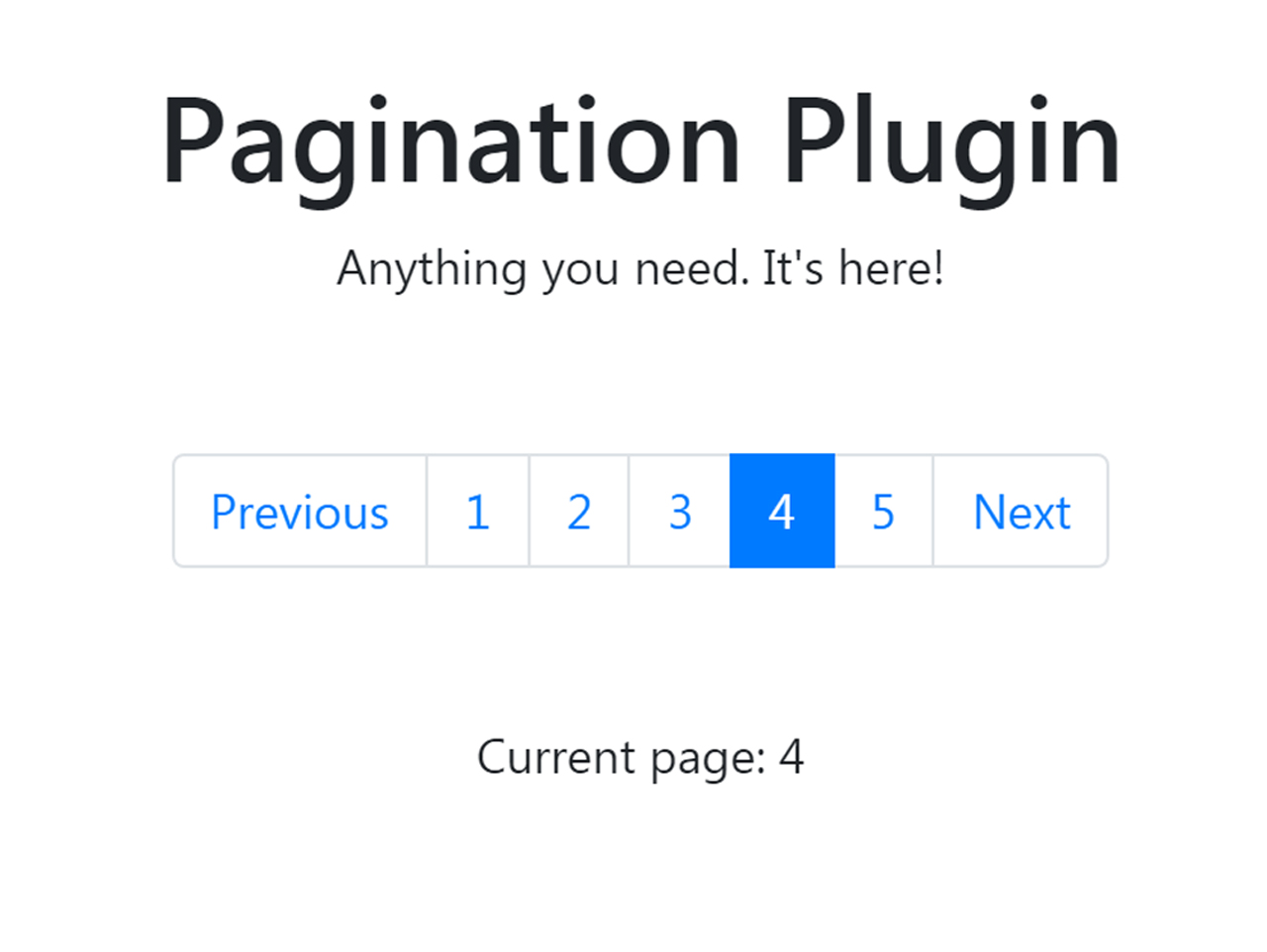
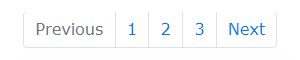
برای ایجاد کردن یک صفحه بندی پایه، ابتدا لازم است که کلاس .pagination را به تگ ul اضافه کنیم. سپس کلاس .page-item را به هر یک از المان های li اضافه کرده و در آخر درون هر لینک درون li یک کلاس .page-link را درج می کنیم.
<ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul>
Active State
برای نمایش صفحه ای که در حال حاضر فعال است می توانیم از کلاس .active استفاده کنیم.
<ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul>
Disabled State
بوت استرپ 4 این امکان را به ما می دهد که لینک غیر قابل کلیک(غیر فعال) را نیز در صفحه بندی مان قرار دهیم.
<ul class="pagination"> <li class="page-item disabled"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul>
Pagination Sizing
بلاک های صفحه بندی می تواند در سایز های بزرگ و یا کوچک به نمایش گذاشته شود.
برای داشتن بلاک هایی با اندازه بزرگ تر کلاس pagination-lgرا به تگ ul اضافه می کنیم.
برای بلاک های کوچکتر از کلاس .pagination-sm استفاده می کنیم.
<ul class="pagination pagination-lg"> <ul class="pagination pagination-sm">
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
Pagination Alignment
برای قرار دادن pagination در قسمت های مختلف صفحه(ابتدای div ، مرکز و یا انتها) از کلاس justify-content در تگ ul استفاده می کنیم.
<!-- Default (left-aligned) --> <ul class="pagination" style="margin:20px 0"> <li class="page-item">...</li> </ul> <!-- Center-aligned --> <ul class="pagination justify-content-center" style="margin:20px 0"> <li class="page-item">...</li> </ul> <!-- Right-aligned --> <ul class="pagination justify-content-end" style="margin:20px 0"> <li class="page-item">...</li> </ul>
Breadcrumbs
یک روش دیگر برای نمایش صفحه جاری در سایت، استفاده ازBreadcrumbsاست.
با استفاده از کلاس های .breadcrumb و .breadcrumb-item می توان موقعیت صفحه ی فعلی را در navigational hierarchy نمایش داد.
<ul class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Photos</a></li> <li class="breadcrumb-item"><a href="#">Summer 2017</a></li> <li class="breadcrumb-item"><a href="#">Italy</a></li> <li class="breadcrumb-item active">Rome</li> </ul>
امیدواریم که این مقاله هم مورد توجه شما دوستان عزیز قرار گرفته باشه.
برای مشاهده مقالات قبلی می توانید از لینک زیر اقدام نمایید.
[/member]













دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.