ورودی های فرم در بوت استرپ4

ورودی های فرم در بوت استرپ4
با عرض سلام خدمت شما عزیزان
با مقاله ای دیگر تحت عنوان “ورودی های فرم در بوت استرپ4” در خدمتتون هستیم.
Supported Form Controls
بوت استرپ امکان به کارگیری کنترل های زیر را فرم ها در اختیار ما قرار میدهد:
- input
- textarea
- checkbox
- radio
- select
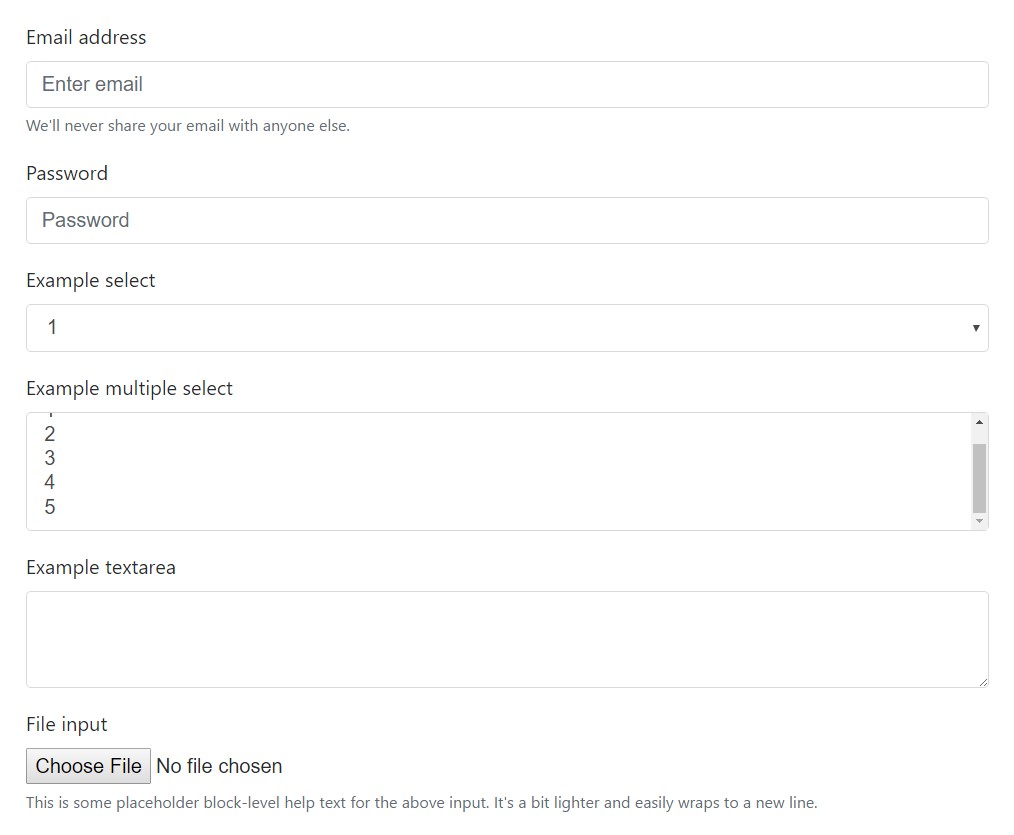
Bootstrap Input
بوت استرپ تمامی انواع ورودی های HTML5 را پشتیبانی می کند: متن ، پسورد، تاریخ ، زمان محلی ، هفته ، شماره ، ایمیل، آدرس، جستجو ، تلفن و ….
نکته : برای نمایش بصری درست ورودی ها ، باید نوع آن ها مشخص شود.
در مثال زیر ما دو کنترل ورودی داریم که یکی از آن ها از نوع text و دیگری password است.
<div class="form-group"> <label for="usr">Name:</label> <input type="text" class="form-control" id="usr"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd"> </div>
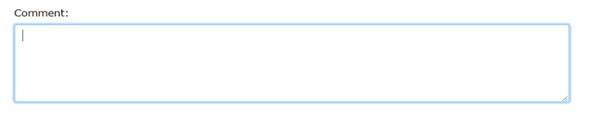
Bootstrap Textarea
این نوع ورودی یک تکست باکس بزرگ برای تایپ کامنت در اختیار ما قرار می دهد.
<div class="form-group"> <label for="comment">Comment:</label> <textarea class="form-control" rows="5" id="comment"></textarea> </div>
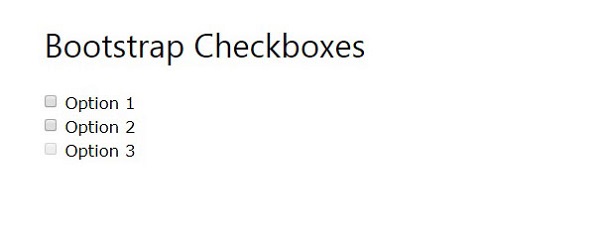
Bootstrap Checkboxes

<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="">Option 1
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="">Option 2
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="" disabled>Option 3
</label>
</div>
از کلاس class=”form-check” برای لحاظ کردن حاشیه مناسب برای چک باکس ها و لیبل ها استفاده می شود.
Inline Checkboxes
با استفاده از کلاس .form-check-inline، چک باکس های شما در یک خط قرار می گیرند.
<div class="form-check-inline">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="">Option 1
</label>
</div>
<div class="form-check-inline">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="">Option 2
</label>
</div>
<div class="form-check-inline">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="" disabled>Option 3
</label>
</div>
Bootstrap Radio Buttons
رادیو باتن ها یکی دیگر از کنترل های پرکاربرد است.
اما زمانی به کار می رود که شما می خواهید کاربر، تنها یک گزینه از گزینه های معرفی شده را انتخاب نماید.
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optradio">Option 1
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optradio">Option 2
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optradio" disabled>Option 3
</label>
</div>
برای نمایش تمامی رادیو باتن ها در یک خط از کلاس .form-check-inline استفاده می شود.
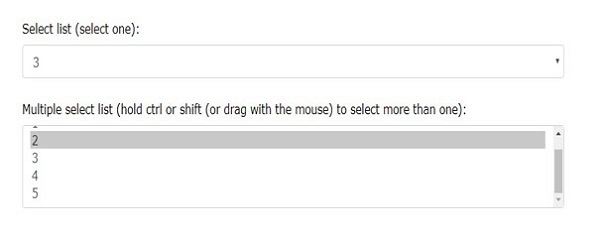
Bootstrap Select List

<div class="form-group">
<label for="sel1">Select list:</label>
<select class="form-control" id="sel1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
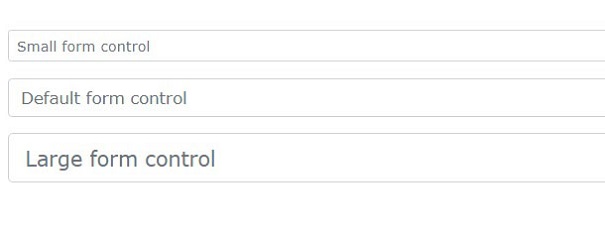
Form Control Sizing
برای تغییر سایز کنترل ها می توان از کلاس های .form-control-sm و .form-control-lg استفاده نمود.
<input type="text" class="form-control form-control-sm"> <input type="text" class="form-control form-control"> <input type="text" class="form-control form-control-lg">
Form Control File and Range
برای داشتن گزینه ای جهت آپلود فایل در بوت استرپ، از کلاس های زیر استفاده می شود.
.form-control-range و .form-control-file
<input type="range" class="form-control-range"> <input type="file" class="form-control-file border">











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.