Bootstrap 4 Carousel

Bootstrap 4 Carousel
با سلام و وقت بخیر به شما همراهان صمیمی سایت ابراهیمی نژاد
با مقاله ی آموزشی دیگه ای تحت عنوان “Bootstrap 4 Carousel” در خدمتتون هستیم.
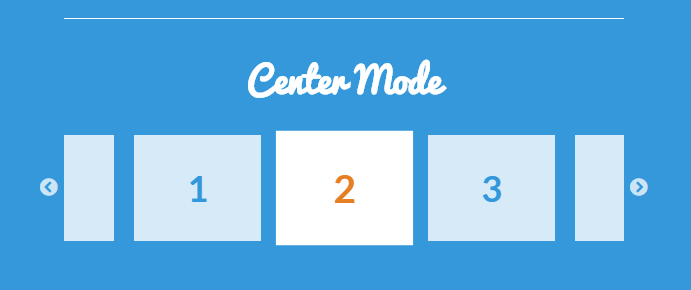
استفاده از کروسل ها خیلی عمومیت داره و یکی از المانهای مهم در طراحی لندینگ پیج محسوب میشه. کروسل در واقع همون بنر متحرکی هستش که در بیشتر صفحات وب مشاهده می کنید که هم از نظر بصری و هم از نظر استقبال بسیار کاربر پسند می باشد.
How To Create a Carousel
در مثال زیر با نحوه ی ایجاد یک اسلاید شو متحرک به صورت پایه آشنا می شوید.
هر اسلاید شو متحرک از سه قسمت :indicator – تصاویر و دکمه های کنترلی تشکیل می شود.
<div id="demo" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="la.jpg" alt="Los Angeles">
</div>
<div class="carousel-item">
<img src="chicago.jpg" alt="Chicago">
</div>
<div class="carousel-item">
<img src="ny.jpg" alt="New York">
</div>
</div>
<!-- Left and right controls -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
در کد نوشته در قسمت بالا کلاس های متفاوتی به کار برده شده اند که در ادامه به توضیح آن ها خواهیم پرداخت:
.carousel : از این کلاس برای ایجاد کروسل استفاده می شود.
carousel-indicators : این کلاس ایندیکیتور و یا شاخص را به اسلایدهای ما اضافه می کند. ایندکیتور همان نقطه و یا خط های کوچکی هیستند که در پایین اسلایدها قرار می گیرد و تعداد اسلایدها و هم چنین اسلاید فعال را نمایش می دهند.
.carousel-inner : برای اضافه کردن اسلایدها به کروسل از این کلاس استفاده می شود.
.carousel-item : این کلاس محتوای هر اسلاید را مشخص می کند.
.carousel-control-prev : این کلاس ،دکمه قبلی را به سمت چپ اسلایدها اضافه می کند و امکان مشاهده اسلایدهای قبلی را به ما میدهد.
.carousel-control-next : این کلاس ، دکمه بعدی را به سمت راست اسلایدها اضافه می کند و امکان مشاهده اسلایدهای بعدی را به ما می دهد.
.slide : این کلاس جهت افکت هایی است که تمایل داریم هنگام حرکت از هر اسلاید به اسلاید بعدی دارا باشیم. استفاده از این کلاس اختیاری می باشد.
Add Captions to Slides

<div class="carousel-item">
<img src="la.jpg" alt="Los Angeles">
<div class="carousel-caption">
<h3>Los Angeles</h3>
<p>We had such a great time in LA!</p>
</div>
</div>
لطفا تجربیاتتون رو در استفاده از این مقالات در اختیارمون بزارید
برای مشاهده سایر مقالات با موضوع بوت استرپ روی لینک زیر کلیک نمایید.








دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.