هشدارها در بوت استرپ4

هشدارها در بوت استرپ4
با سلام و روز بخیر به شما دوستان عزیز و همراهان صمیمی
با آموزشی دیگر از بوت استرپ با عنوان”هشدارها در بوت استرپ4″ در خدمتتون هستیم.
در این مقاله سعی داریم تمامی مواردی که در ارتباط با ایجاد هشدارها(Alert) در صفحه نمایش هستند را به صورت کامل و با استفاده از کلاس های بوت استرپ خدمتتون توضیح بدیم.
Bootstrap 4 Alerts
بوت استرپ این امکان را به ما می دهد که هشدارهای از پیش تعریف شده را در وب سایتمون نمایش بدیم.
هشدارها با اضافه کردن کلاس .alert به تگ های صفحه (به p و یا div) ایجاد می شوند.با استفاده از این هشدارها می توانیم پیغام های مناسب با اقدامات کاربر را نمایش دهیم.
کلاس های :
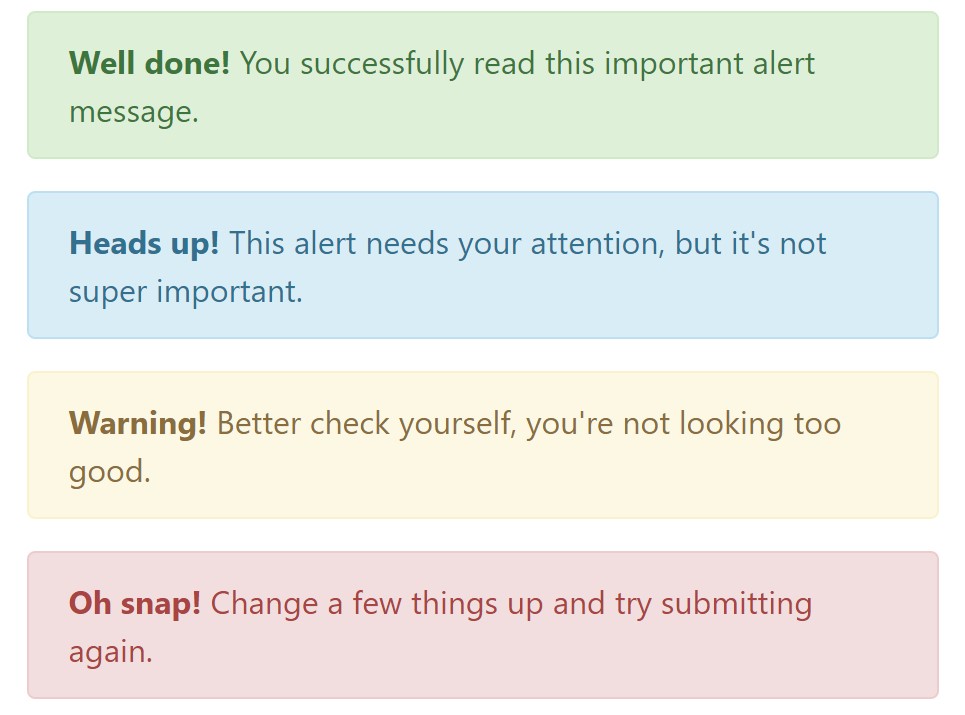
.alert-success : این کلاس یک پیغام موفقیت و یا اقدام درست را نشان می دهد.
<div class="alert alert-success"> <strong>Success!</strong> Indicates a successful or positive action. </div>
.alert-info : این کلاس یک پیغام اطلاعاتی را به کاربر نمایش می دهد.
<div class="alert alert-info">
<strong>Info!</strong> This alert box could indicate a neutral informative change or action.
</div>
.alert-warning : این کلاس یک پیغام هشداری برای توجه بیشتر را نمایش می دهد.
<div class="alert alert-warning">
<strong>Warning!</strong> This alert box could indicate a warning that might need attention.
</div>
.alert-danger: این کلاس یک اقدام خطرناک و یا هشدار را نمایش می دهد.
<div class="alert alert-danger">
<strong>Danger!</strong> This alert box could indicate a dangerous or potentially negative action.
</div>
.alert-primary : این کلاس یک عمل مهم را نمایش می دهد.
<div class="alert alert-primary">
<strong>Primary!</strong> Indicates an important action.
</div>
.alert-secondary : این کلاس بک اقدام که درجه ی اولویت آن کم تر است را نمایش می دهد.
<div class="alert alert-secondary"> <strong>Secondary!</strong> Indicates a slightly less important action. </div>
.alert-light : این کلاس یک کادر روشن را به تصویر می کشد.
<div class="alert alert-dark"> <strong>Dark!</strong> Dark grey alert. </div>
.alert-dark : این کلاس یک کادر تیره را به تصویر می کشد.
<div class="alert alert-light"> <strong>Light!</strong> Light grey alert. </div>
لینک های هشدار
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
بوت استرپ این قابلیت را به ما می دهد که لینک های هشدار را در کادرهای رنگی ایجاد کنیم.
با استفاده از کلاس alert-link ما می توانیم لینک های رنگی در قالب پیغام هایی که باید به کاربر نمایش دهیم طراحی کنیم.
<div class="alert alert-success"> <strong>Success!</strong> You should <a href="#" class="alert-link">read this message</a>. </div>
Closing Alerts
برای بستن کادر هشدار می توانیم از کلاس .alert-dismissible استفاده کنیم.
هنگامی که این کلاس را به کار می بریم نیاز هست که از یک المان دکمه و یا لینک برای بستن کادر استفاده کنیم.
کلاس های class=”close” و نیز data-dismiss=”alert” را باید به لینکمان اضافه کنیم.
<div class="alert alert-success alert-dismissible"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>Success!</strong> Indicates a successful or positive action. </div>
نکته: × یک عبارت HTMl برای نمایش دادن علامت “ضرب در” در انتهای کادر برای بستن و خروج می باشد.
Animated Alerts
بوت استرپ این امکان را به ما میدهد که شاهد اثر محو شوندگی هنگام بستن پیغام های هشدار باشیم.
با اضافه کردن کلاس هاس .fade و .show
<div class="alert alert-success alert-dismissible fade show">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Success!</strong> This alert box could indicate a successful or positive action.
</div>
برای مشاهده سایر مقالات آموزشی از لینک زیر اقدام نمایید.
شاد و پیروز باشید:)







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.