Bootstrap 4 Inputs Group

Bootstrap 4 Input Groups
با سلام و وقت بخیر به شما دوستان صمیمی
با آموزشی دیگر از بوت استرپ 4 تحت عنوان “Bootstrap 4 Input Groups” در خدمتتون هستیم.
input groups ها و یا همان گروه های ورودی در جهت ارتقا فیلدهای ورود اطلاعات و کاربر پسند بودن فرم ها استفاده می شود.
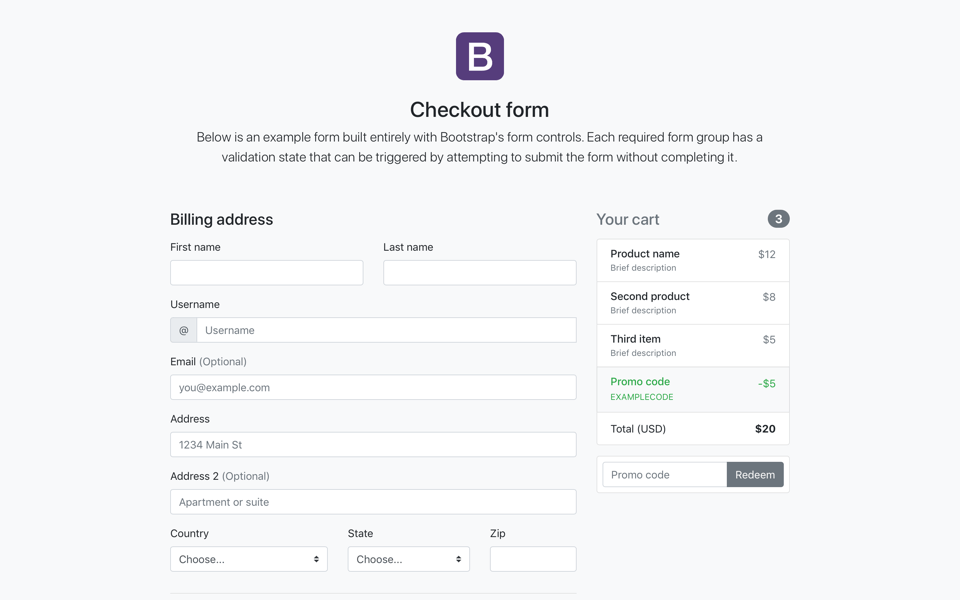
با کمک این گروه ها ما می توانیم لیبل، تکست، دکمه ، آیکون و …به آیتم های ورودی اضافه کنیم.
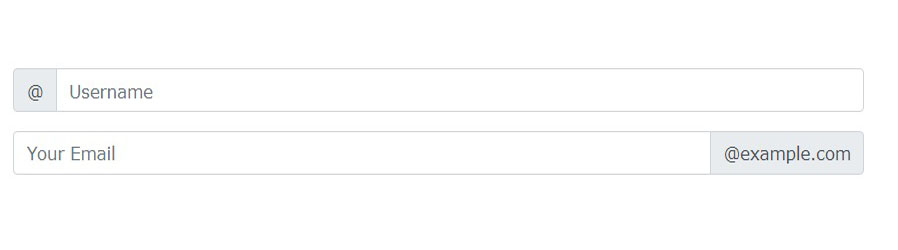
برای این کار از کلاس .input-group استفاده می شود. جهت اضافه نمودن متن کمکی در ابتدای ورودی از کلاس .input-group-prepend و برای داشتن این متن در انتهای فیلد از کلاس .input-group-append کمک می گیریم.
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Your Email">
<div class="input-group-append">
<span class="input-group-text">@example.com</span>
</div>
</div>
</form>
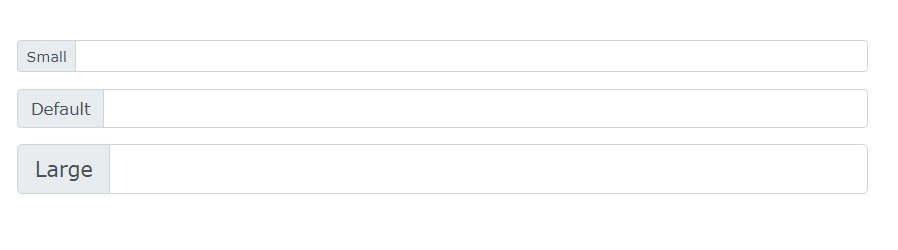
Input Group Sizing
برای داشتن ورودی هایی با اندازه های متفاوت از کلاس های .input-group-sm و .input-group-lg استفاده می شود.
<form>
<div class="input-group mb-3 input-group-sm">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
</div>
</form>
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
</div>
</form>
<form>
<div class="input-group mb-3 input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
</div>
</form>
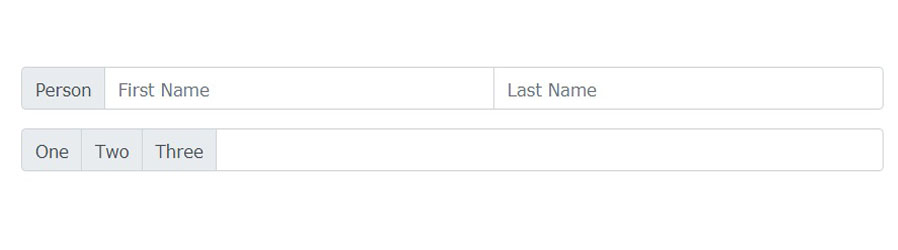
Multiple Inputs and Helpers
بوت استرپ این قابلیت را در اختیار ما قرار می دهد که بتوانیم ورودی های چندگانه داشته باشیم.
<!-- Multiple inputs -->
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Person</span>
</div>
<input type="text" class="form-control" placeholder="First Name">
<input type="text" class="form-control" placeholder="Last Name">
</div>
</form>
<!-- Multiple addons / help text -->
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
</div>
<input type="text" class="form-control">
</div>
</form>
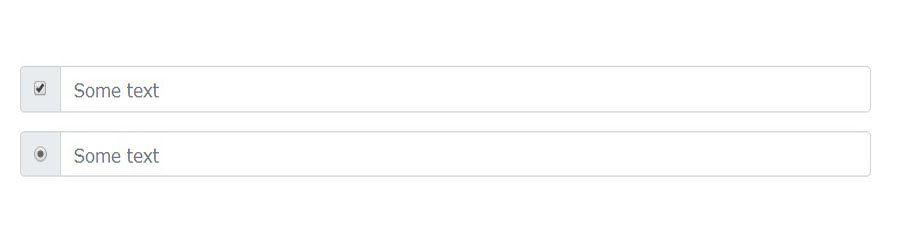
Input Group with Checkboxes and Radios
ما می توانیم به جای متن کمکی چک باکس و یا رادیو باتن جایگزین کنیم.
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="checkbox">
</div>
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio">
</div>
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
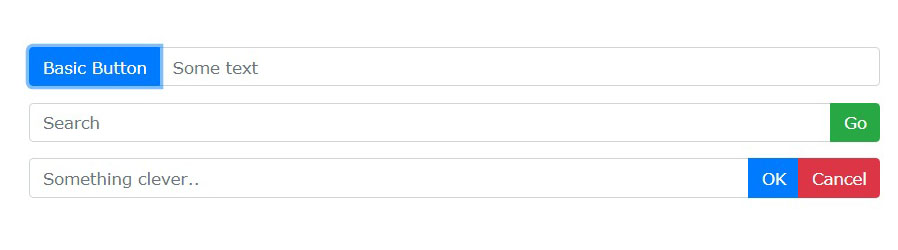
Input Group Buttons
برای دارا بودن دکمه در کنار ورودی ها(قبل و یا بعد از هر ورودی) مانند زیر اقدام می کنیم.
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-primary" type="button">Basic Button</button>
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-success" type="submit">Go</button>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<div class="input-group-append">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>
</div>
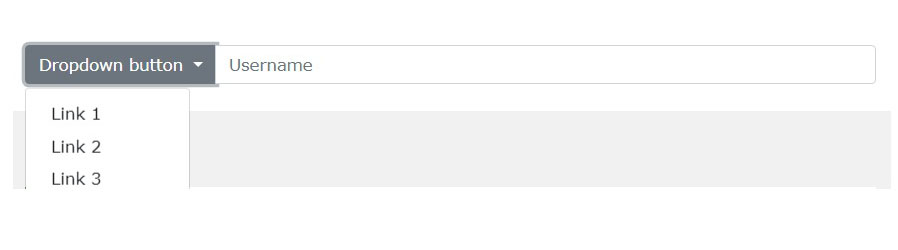
Input Group with Dropdown Button
یکی دیگر از آیتم هایی که قابلیت استفاده در گروپ اینپوت ها را دارند لیست های کشویی می باشند.
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
<div class="input-group mt-3 mb-3">
<div class="input-group-prepend">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown">
Dropdown button
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
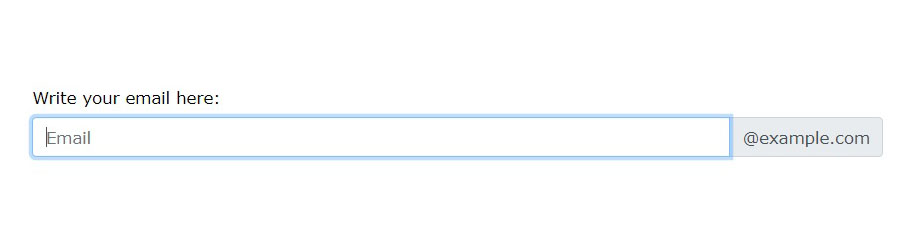
Input Group Labels
لیبل ها را بیرون فیلد های ورودی قرار می دهیم و با این کار کاربر را به درست وارد کردن اطلاعات راهنمایی می کنیم.
<label for="demo">Write your email here:</label>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Email" id="demo" name="email">
<div class="input-group-append">
<span class="input-group-text">@example.com</span>
</div>
</div>
برای مشاهده سایر مقالات از لینک زیر اقدام نمایید.
موفق و پیروز باشید
[/member]














دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.