Bootstrap 4 Modal

Bootstrap 4 Modal
با سلام و خدا قوت به شما عزیزان
با آموزش دیگری از سری مقالات بوت استرپ4 تحت عنوان “Bootstrap 4 Modal” در خدمتتون هستیم.
Bootstrap 4 Modal
مودال ها در حقیقت همان پنجره های گفتگو و یا کادرهای متنی هستند که در صفحه های جاری نمایش داده می شوند.
مودال ها کاربردهای فراوانی دارند که یکی از آن ها برای نمایش پیشنهادهای بهتر به کاربر می باشد.
How To Create a Modal
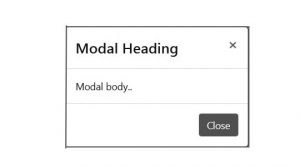
در مثال زیر با ایجاد یک مودال پایه و بیسیک آشنا می شویم.
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Add animation
برای دادن حالت “فید” به پاپ ها(هنگام باز شدن و یا بسته شدن) از کلاس .fade استفاده می شود.
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
<!-- Fading modal --> <div class="modal fade"></div> <!-- Modal without animation --> <div class="modal"></div>
Modal Size
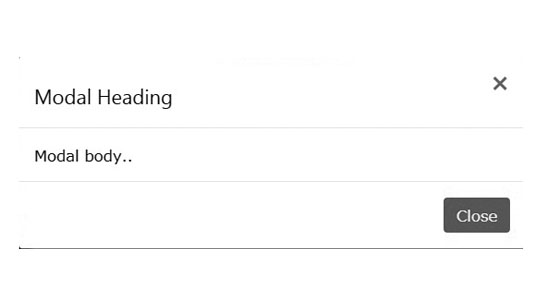
بوت استرپ این امکان را به ما میدهد که که کادرهایی با اندازه های متفاوت را در صفحه نمایش داشته باشیم.
برای این منظور از کلاس های .modal-sm برای کادرهای کوچک ، کلاس .modal-lg برای کادرهای بزرگ و هم چنین .modal-xl جهت کادرهای خیلی بزرگ استفاده می شود.
- به صورت پیش فرض، کادرها در اندازه متوسط نمایش داده می شوند.
<div class="modal-dialog modal-sm"> <div class="modal-dialog modal-lg"> <div class="modal-dialog modal-xl">

Centered Modal
از ویژگی خوب مودال ها این گزینه است که ما می توانیم کادر متنی و یا تبلیغی مورد نظرمان را در قسمت های مختلف صفحه نمایش به کاربر نشان دهیم.
برای قرار دادن مودال ها در وسط صفحه(از نظر افقی و عمودی) از کلاس .modal-dialog-centered استفاده می کنیم.
<div class="modal-dialog modal-dialog-centered">
Scrolling Modal
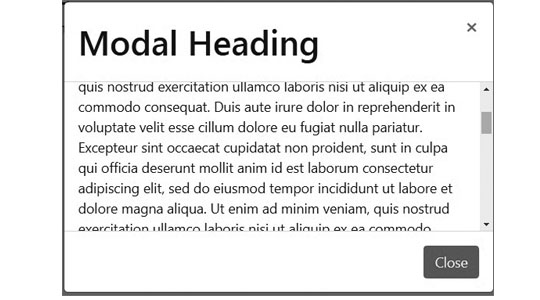
گاهی از اوقات که متن قرار گرفته شده در پاپ اپ زیاد است، صفحه جاری به صورت اسکرول دار نمایش داده می شود.
اما بوت استرپ این امکان را به ما میدهد که فقط کادر مودال به صورت اسکرول نمایش داده شود. برای این امر از کلاس dialog-scrollable استفاده می شود.
<div class="modal-dialog modal-dialog-scrollable">
امیدواریم که این مطلب هم مورد توجه شما عزیزان واقع بشه…
در صورت بروز هرگونه سوال خوشحال میشیم که با ما در میون بزارید.
برای مشاهده مطالب قبلی، روی لینک زیر کلیک نمایید.









دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.