دکمه ها در بوت استرپ4

دکمه ها در بوت استرپ4
سلام و خدا قوت به شما دوستان همراه و حرفه ای
با یه آموزش دیگه با عنوان دکمه ها در بوت استرپ 4 در خدمتتون هستیم.
در این مقاله یاد می گیریم که چطور دکمه های جذاب و استاندارد رو به سادگی برای صفحه نمایشمون طراحی کنیم.
Button Styles
بوت استرپ 4 این امکان را برای ما فراهم می کند سبک های متفاوتی از دکمه ها را داشته باشیم.
<button type="button" class="btn">Basic</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-link">Link</button>
با اضافه کردن کدهای بالا می توانیم دکمه هایی برای تایید اطلاعات، دکمه های هشدار، دکمه های خطر و …. به فراخور نیاز و استراتژی مورد نظرمان در صفحه ایجاد کنیم.
با اضافه کردن کلاس btn به تگ a , button , input می توانیم دکمه هایی را با طرح های جذاب و استاندارد داشته باشیم.
<a href="#" class="btn btn-info" role="button">Link Button</a> <button type="button" class="btn btn-info">Button</button> <input type="button" class="btn btn-info" value="Input Button"> <input type="submit" class="btn btn-info" value="Submit Button">
Button Outline
با اضافه کردن کلاس btn-outline به تگ موجود، بوت استرپ امکان ایجاد دکمه با حاشیه رنگی و هم چنین حالت هاور(با رفتن موس بر روی دکمه رنگ بک گراند تغییر میکند) را نیز به ما می دهد.
<button type="button" class="btn btn-outline-primary">Primary</button> <button type="button" class="btn btn-outline-secondary">Secondary</button> <button type="button" class="btn btn-outline-success">Success</button> <button type="button" class="btn btn-outline-info">Info</button> <button type="button" class="btn btn-outline-warning">Warning</button> <button type="button" class="btn btn-outline-danger">Danger</button> <button type="button" class="btn btn-outline-dark">Dark</button> <button type="button" class="btn btn-outline-light text-dark">Light</button>
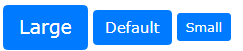
Button Sizes
با استفاده از کلاس .btn-lg می توانیم دکمه هایی با سایز بزرگ و هم چنین با اضافه کردن کلاس .btn-sm دکمه هایی با سایز کوچک داشته باشیم.
<button type="button" class="btn btn-primary btn-lg">Large</button> <button type="button" class="btn btn-primary">Default</button> <button type="button" class="btn btn-primary btn-sm">Small</button>
Block Level Buttons
یکی از مزایای استفاده از کلاس های بوت استرپ در حین طراحی، امکان ایجاد دکمه ی تمام عرض می باشد.
با اضافه کردن کلاس .btn-block می توانیم دکمه هایی با عرضی برابر با عرض المان والد داشته باشیم.
<button type="button" class="btn btn-primary btn-block">Full-Width Button</button>
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
Active/Disabled Buttons
دکمه ها این قابلیت را دارند که به صورت فعال(قابل کلیک شدن) و غیر فعال(غیر قابل کلیک شدن) تنظیم شوند.
با اضافه کردن کلاس .active می توانیم دکمه هایی با قابلیت فشرده شدن و فعال در صفحه داشته باشیم.
هم چنین کلاس .disabled قابلیت دی اکتیو (غیر قابل فشرده شدن) را برای دکمه ها ایجاد می کند.
<button type="button" class="btn btn-primary">Primary Button</button> <button type="button" class="btn btn-primary active">Active Primary</button> <button type="button" class="btn btn-primary" disabled>Disabled Primary</button> <a href="#" class="btn btn-primary disabled">Disabled Link</a>
Spinner Buttons
یکی دیگر از قابلیت های دکمه ها در بوت استرپ، اضافه کردن Spinner به دکمه است.
با اضافه کردن کلاس spinner-border می توانیم این ویژگی را به دکمه اضافه کنیم.
<button class="btn btn-primary"> <span class="spinner-border spinner-border-sm"></span> </button> <button class="btn btn-primary"> <span class="spinner-border spinner-border-sm"></span> Loading.. </button> <button class="btn btn-primary" disabled> <span class="spinner-border spinner-border-sm"></span> Loading.. </button> <button class="btn btn-primary" disabled> <span class="spinner-grow spinner-grow-sm"></span> Loading.. </button>
امیدواریم این آموزش مورد توجه تون قرار گرفته باشه.
برای مشاهده سایر مقالات از طریق لینک زیر اقدام کنید.
[/member]








دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.