Collapse در بوت استرپ4

Collapse در بوت استرپ4
سلام و وقت بخیر به شما دوستداران مطالب علمی
در این مقاله با موضوعی تحت عنوان “Collapse در بوت استرپ4” در خدمتتون هستیم.
Basic Collapsible
خاصیت collapse به ما کمک می کند که قسمتی از محتوا را پنهان کرده و یا نمایش دهیم.
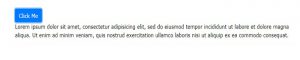
<button data-toggle="collapse" data-target="#demo">Collapsible</button> <div id="demo" class="collapse"> Lorem ipsum dolor text.... </div>
با استفاده از کلاس .collapse در تگ div این امکان را داریم که محتوای دلخواه را با فشردن یک دکمه و یا تگ anchor آشکار ساخته یا پنهان نماییم.
برای کنترل محتوای collapse ویژگی data-toggle=”collapse” را به تگ a و یا button اضافه کرده و برای اتصال دکمه به محتوای div از ویژگی data-target=”#id” در تگ a و یا button استفاده می کنیم.
نکته : زمانی که از تگ a استفاده می کنیم به جای ویژگی “دیتا تارگت” از ویژگی href استفاده می کنیم.
<a href="#demo" data-toggle="collapse">Collapsible</a> <div id="demo" class="collapse"> Lorem ipsum dolor text.... </div>
به صورت دیفالت محتوای collapse نمایش داده نمی شود و باید حتما بر روی دکمه آن کلیک کنیم .
برای نمایش محتوا در هنگام لود شدن صفحه .show را به کلاس collapse اضافه می کنیم.
<div id="demo" class="collapse show"> Lorem ipsum dolor text.... </div>
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
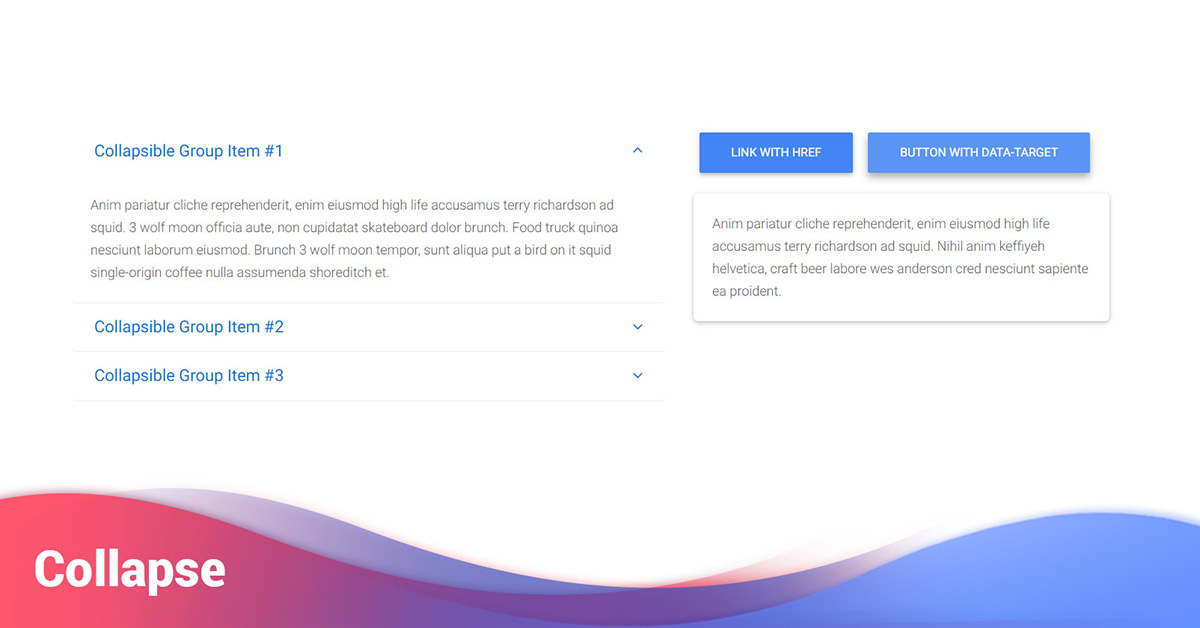
Accordion
برای نمایش دادن تعدادی از اطلاعات به صورت کشویی (با کلیک بر روی هر لینک محتوای آن نمایش داده می شود) از کلاس accordion استفاده می کنیم.
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="card-link" data-toggle="collapse" href="#collapseOne">
Collapsible Group Item #1
</a>
</div>
<div id="collapseOne" class="collapse show" data-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapseTwo">
Collapsible Group Item #2
</a>
</div>
<div id="collapseTwo" class="collapse" data-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapseThree">
Collapsible Group Item #3
</a>
</div>
<div id="collapseThree" class="collapse" data-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
</div>
برای مشاهده مقالات قبلی روی لینک زیر کلیک نمایید.
[/member]









دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.