آموزش قسمت سوم css

قسمت سوم آموزش css
سلام دوستان با قسمت سوم از آموزش css در خدمتون هستیم.
در صورت مشاهده نکردن آموزش های قبلی لطفا اینجا کلیک کنید.
لطفا ابتدا فیلم زیر را مشاهده کرده و سپس نکات گفته شده را مطالعه نمایید.
در این قسمت از آموزش CSS نحوهی کار با دستورات border و هم چنین margin و padding را می آموزید.
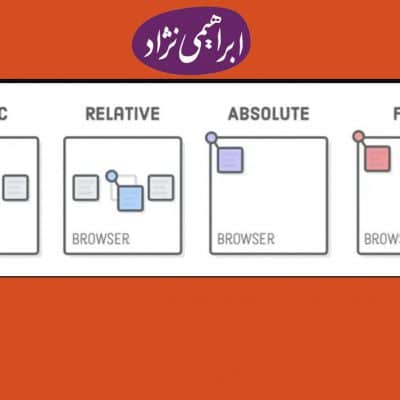
شکل کلی بصورت تصویر بالاست که در آن margin برای فواصل بیرونی صفحه ی نمایش، padding برای فواصل داخلی محتوا از لبهها و border هم لبههای جسم را شامل می شود.
دستور border
border-style
دستور اول border-style:
شکل استفاده از دستور در حالات مختلف
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
خروجی دستورات بالا به این شکل نمایش داده می شود. همانطور که مشاهده می کنید در آخرین مثال به دلیل وجود 4 استایل (بالا، راست، پایین و چپ) یک حاشیه کامل(با خطوط متفاوت) ایجاد شده است.
به این شکل هم میتوان به هر المان border style داد
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
به این صورت هم می توان از این دستور استفاده کرد
p {
border-style: dotted solid;
}
با استفاده از این دستور، border بالا و پایین به شکل dotted و border چپ و راست به شکل solid در می آید.
border-width
برای مشخص کردن ضحامت از دستور border-width استفاده می کنیم.
به مثال زیر توجه کنید
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: solid;
border-width: 2px 10px 4px 20px;
}
Border Color
برای دادن رنگ به border از دستور border-color استفاده می کنیم.
شکل کلی دستور به این صورت می باشد
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: solid;
border-color: red green blue yellow;
}
p.four{
border-style: solid;
border-color: #ff00ff;
}
دستور border را به این صورت نیز می توان استفاده کرد
p {
border: 5px solid red;
}
دستور margin
همانطور که در ابتدای مقاله توضیح داده شد ، برای ایجاد “حاشیه از بیرون” از این دستور margin استفاده می کنیم.
چهار زیر دستور کد margin به صورت زیر است:
margin-topmargin-rightmargin-bottommargin-left
نحوهی صحیح استفاده از دستورات
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
یا توجه به دستور 100 پیکسل از لبه ی بالا و پایین، 150 پیکسل از لبه ی سمت راست و 80 پیکسل نیز از لبه ی سمت چپ فاصله ایجاد می شود.
می توان از خود دستور margin به تنهایی نیز استفاده کرد
p {
margin: 25px 50px 75px 100px;
}
این دستور می گوید از لبه بالا 25 پیکسل ، از راست 50 پیکسل، از پایین 75 پیکسل و از چپ 100 پیکسل فاصله ایجاد کند.
اگر فقط از 2 عدد استفاده کنید
p {
margin: 25px 50px;
}
به این معنی است که از لبه بالا و پایین 250 پیکسل فاصله ایجاد شود و از لبه های چپ و راست 50 پیکسل.
حال اگر از 3 عدد استفاده کنید
p {
margin: 25px 50px 75px;
}
به این صورت است که ، 25 پیکسل از بالا 50 پیکسل از لبه های چپ و راست و 75 پیکسل از پایین فاصله ایجاد شود.
دستور padding
همانطور که در ابتدای مقاله اشاره شد ، ایجاد فاصله درونی محتوا تا لبه های جسم را با دستور PADDING انجام می دهیم. شکل استفاده از دستور padding دقیقا مانند margin است.
این دستور نیز مانند دستور margin چهار زیر دستور را دارد:
padding-toppadding-rightpadding-bottompadding-left
شکل استفاده از دستور padding
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
به این صورت هم می توان از این دستور استفاده کرد
div {
padding: 50px 30px 50px 80px;
}
همانند دستور margin ، با استفاده از این دستور از بالا 50 پیکسل از راست 30 پیکسل از پایین 50 پیکسل و از چپ 80 پیکسل حاشیه داخلی ایجاد می شود.
اگر تعداد اعداد 3 تا بود
div {
padding: 50px 30px 80px;
}
از بالا 50 پیکسل از چپ و راست 30 پیکسل و از پایین 80 پیکسل حاشیه داخلی ایجاد می شود.
اگر 2 عدد بود
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
div {
padding: 50px 30px;
}
از بالا و پایین 50 پیکسل از چپ و راست 30 پیکسل جاشیه داخلی ایجاد کن
اگر فقط مانند مثال پایین از یک عدد استفاده بشود
div {
padding: 50px;
}
از هر چهار جهت 50 پیکسل حاشیه داخلی ایجاد می شود.
امیدوارم این آموزش براتون مفید واقع بشه، برای یادگیری بیشتر لطفا این تمرینات رو انجام بدید و نظرات و پیشنهاداتتون رو به ما هم بگید.
براتون ارزوی موفقیت روزافزون دارم.
برای مشاهده ی قسمت چهارم آموزش css روی لینک زیر کلیک نمایید.
[/member]











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.