Navigation Bar در بوت استرپ 4

Navigation Bar در بوت استرپ 4
با سلام و عرض ادب خدمت شما همراهان صمیمی
با آموزش دیگری از سلسله مباحث بوت استرپ تحت عنوان “Navigation Bar در بوت استرپ4” در خدمتتون هستیم.
Navigation Bars
یک navigation bar در واقع یک منو راهبری است که در بالای صفحه قرار دارد و شامل لینک های مهم به صفحات اصلی سایت ما می باشد.
Basic Navbar
در بوت استرپ این امکان به صورت پیش فرض وجود دارد که منوهای راهبری به صورت افقی و تمام صفحه در بالای پیج قرار بگیرند. با تغییر سایز صفحه این منو به صورت collapse تغییر شکل پیدا می کند.
با استفاده از کلاس .navbar می توانیم منوهایی استاندارد و ریسپانسیو با اندازه های خیلی بزرگ ، بزرگ ، متوسط و کوچک داشته باشیم.
برای اضافه کردن لینک ها به منوی اصلی از کلاس های class=”navbar-nav” و .nav-item و nav-link در تگ های ul , li و a استفاده می کنیم.
<!-- A grey horizontal navbar that becomes vertical on small screens -->
<nav class="navbar navbar-expand-sm bg-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
Vertical Navbar
برای داشتن منوهای عمودی کافی است که قسمت .navbar-expand-xl|lg|md|sm را از کلاس navbar حذف کنیم.
<!-- A vertical navbar -->
<nav class="navbar bg-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
Centered Navbar
در بوت استرپ این امکان وجود دارد که محتوای صفحه نمایش در یک سطر را به راحتی در عرض سطر به حرکت در بیاوریم.
با استفاده از کلاس .justify-content-center می توانیم منو را در وسط سطر داشته باشیم.
<nav class="navbar navbar-expand-sm bg-light justify-content-center"> ... </nav>
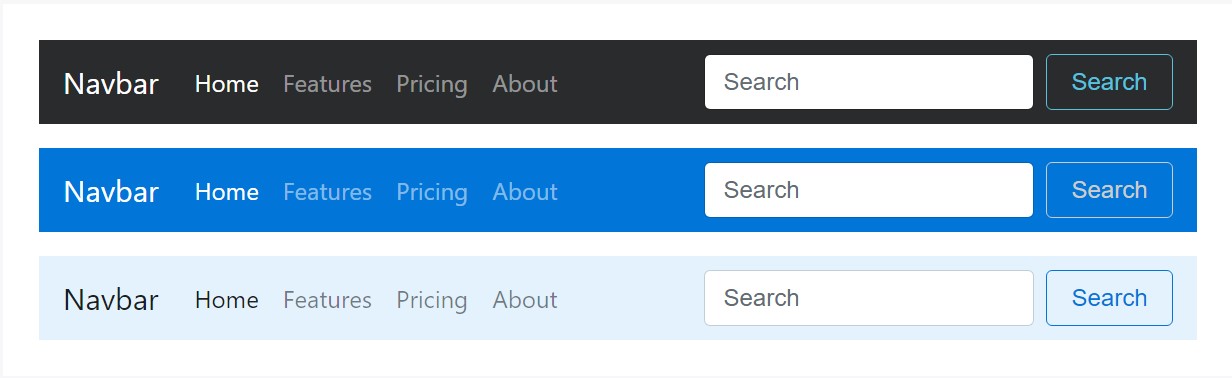
Colored Navbar
برای داشتن منوهایی با پس زمینه های رنگی کافیست که از کلاس .bg-color استفاده کنیم.
رنگ هایی که برای منوها می توان اختصاص دهیم شامل موارد زیر می شود:
bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark and .bg-light
<!-- Black with white text --> <nav class="navbar navbar-expand-sm bg-dark navbar-dark">...</nav> <!-- Blue with white text --> <nav class="navbar navbar-expand-sm bg-primary navbar-dark">...</nav>
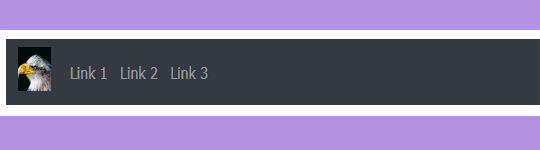
Brand / Logo
یکی دیگر از ویژگی های کاربردی که بوت استرپ 4 برای ما فراهم آورده است امکان قرار دادن لوگوی مورد نظرمان در منو است.
با اضافه کردن کلاس .navbar-brand به تگ a می توانیم تصویر لوگوی شرکت و یا شخصی مان را به صورت لینک در منوی اصلی داشته باشیم.
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">
<img src="bird.jpg" alt="Logo" style="width:40px;">
</a>
...
</nav>
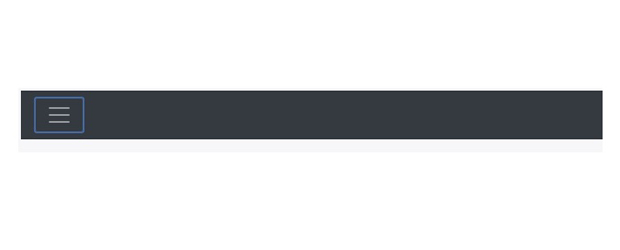
Collapsing The Navigation Bar
گاهی اوقات بنا بر برخی شرایط ممکن است شما تمایل داشته باشید که منوها به صورت پنهان در صفحه نمایش داده بشوند . به این صورت که با فشردن دکمه ای منوها برای شما به نمایش در بیایند و با فشردن دوباره آن مجدد پنهان شوند.
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">Navbar</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
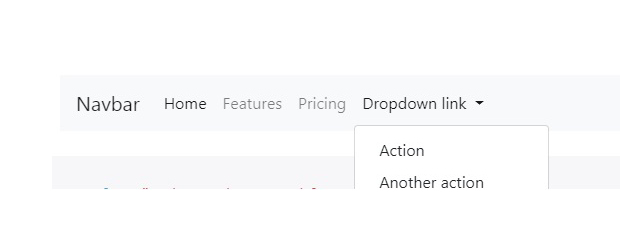
Navbar With Dropdown
در بوت استرپ 4 ما می توانیم منوهایی را طراحی کنیم که دارای لینک های dropdown هستند:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">Logo</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Dropdown link
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
</nav>
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
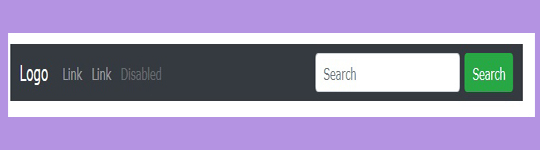
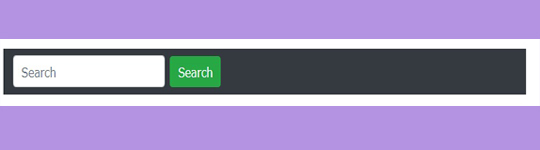
Navbar Forms and Buttons
برای اضافه کردن قابلیت سرچ به منوهای” نوبار” از طریق زیر اقدام می نماییم:
ابتدا یک تگ فرم با کلاس class=”form-inline” به تگ nav اضافه می کنیم.
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<form class="form-inline" action="/action_page.php">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</nav>
شما همچنین می توانید کلاس های input دیگری برای اضافه کردن آیکون و یا متن در کادر جستجو، داشته باشید.
برای این حالت باید از کلاس های .input-group-prepend و .input-group-append استفاده کنید.
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<form class="form-inline" action="/action_page.php">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
</form>
</nav>
Fixed Navigation Bar
یکی دیگر از ویژگی های جالب و کاربردی در بوت استرپ4 امکان فیکس شدن منوهای اصلی در بالا و پایین است. به این ترتیب که با اسکرول کردن صفحه به سمت پایین و یا بالا ، منو ما در صفحه به صورت ثابت خواهد بود و ما همواره می توانیم آن را مشاهده نماییم.
برای این ویژگی از کلاس های .fixed-top و .fixed-bottom استفاده می کنیم.
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> ... </nav> <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom"> ... </nav>
امیدوارم که این مطلب مورد توجه تون واقع شده باشه.
لطفا نظرات و تجربیاتتون رو با ما به اشتراک بزارید.
برای مشاهده مقالات قبلی از لینک زیر اقدام نمایید.
[/member]
















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.