نوارهای پیشرفت در بوت استرپ4

نوارهای پیشرفت در بوت استرپ4
با سلام و وقت بخیر به شما همراهان همیشگی
با مقاله ای در خصوص نحوه نمایش نوارهای پیشرفت در بوت استرپ 4 در خدمتتون هستیم.
نوارهای پیشرفت
نوارهای پیشرفت به کاربر این امکان را میدهد که میزان بصری کارهای انجام شده ی خود را در انجام فعالیت خاصی در سایت مشاهده کند. به طور مثال برای مشاهده مراحل ثبت نام، تکمیل اطلاعات و یا لود کردن یک فایل
برای ایجاد یک پراگس بار به صورت پیش فرض، از کلاس .progress در تگ والد و هم چنین یک کلاس .progress-bar در المان فرزند استفاده می کنیم. از ویژگی width نیز برای مشخص کردن مقدار ناحیه رنگی درون پراگس بار استفاده می شود.
<div class="progress"> <div class="progress-bar" style="width:70%"></div> </div>
Progress Bar Height
<div class="progress" style="height:20px"> <div class="progress-bar" style="width:40%;height:20px"></div> </div>
Progress Bar Labels
شما می توانید داخل پراگس بار ،درصد پیشرفت و یا متن خاصی را نمایش دهید.
<div class="progress"> <div class="progress-bar" style="width:70%">70%</div> </div>
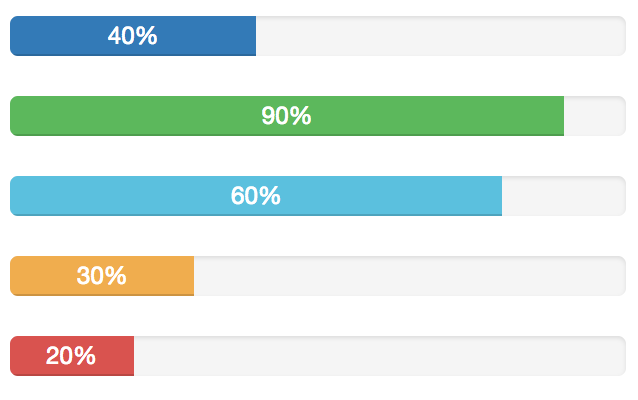
Colored Progress Bars

<!-- Blue --> <div class="progress"> <div class="progress-bar" style="width:10%"></div> </div> <!-- Green --> <div class="progress"> <div class="progress-bar bg-success" style="width:20%"></div> </div> <!-- Turquoise --> <div class="progress"> <div class="progress-bar bg-info" style="width:30%"></div> </div> <!-- Orange --> <div class="progress"> <div class="progress-bar bg-warning" style="width:40%"></div> </div> <!-- Red --> <div class="progress"> <div class="progress-bar bg-danger" style="width:50%"></div> </div> <!-- White --> <div class="progress border"> <div class="progress-bar bg-white" style="width:60%"></div> </div> <!-- Grey --> <div class="progress"> <div class="progress-bar bg-secondary" style="width:70%"></div> </div> <!-- Light Grey --> <div class="progress border"> <div class="progress-bar bg-light" style="width:80%"></div> </div> <!-- Dark Grey --> <div class="progress"> <div class="progress-bar bg-dark" style="width:90%"></div> </div>
Striped Progress Bars

<div class="progress"> <div class="progress-bar progress-bar-striped" style="width:40%"></div> </div>
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
[member]
Animated Progress Bar
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width:40%"></div>
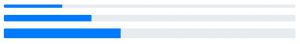
Multiple Progress Bars
برای داشتن چندین رنگ در یک پراگس بار از روش زیر استفاده می کنیم.
<div class="progress">
<div class="progress-bar bg-success" style="width:40%">
Free Space
</div>
<div class="progress-bar bg-warning" style="width:10%">
Warning
</div>
<div class="progress-bar bg-danger" style="width:20%">
Danger
</div>
</div>
امیدوارم که این مقاله کوتاه و کاربردی مورد توجه شما عزیران قرار گرفته باشه .
برای مشاهده مقاله های قبلی لطفا روی لینک کلیک نمایید.
“Button Groups در بوت استرپ 4”
[/member]
مطالب زیر را حتما مطالعه کنید
1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.








موفق باشید