دورهی نخبهی طراحی و برنامه نویسی وب
دوره ی آموزشی 0 تا 100 php و mysql
دورهی Web Design فشرده
آموزش برنامه نویسی برای نوجوانان دوره از راه دور و آنلاین
برای ورود به جشنواره
کلیک کنید
آموزش css قسمت اول -آشنایی با مفاهیم

سلام خدمت دوستان عزیز
تو این دوره میخوایم شما را با CSS آشنا کنیم
سعی ما بر این است که تو این دوره به دور از هر گونه تئوریهای خسته کننده , بصورت عملی و جامع بهتون آموزش بدیم
حتما این دوره را پیگیری کنید
قبل از هر چیز ببینیم css چی هست و چی نیست
اگر نسبت به چیزی ملموس مثل ساختمان سازی بخوایم مقایسه کنیم
HTML بخش صفت کاری و اسکلت بندی ساختمان را میگویند و
css بخش نازک کاری است
در واقع css نحوهی نمایش المانهای html است
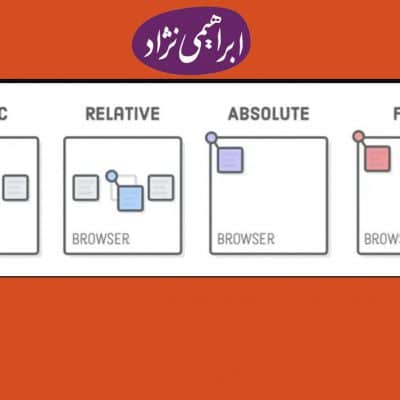
شکل بالا مثال قابل درکی برای html و ترکیب آن با css است
شکل کلی کد نویسی در css به این صورت است که شما اول
المان یا المانهایی را که میخواهید روی آن کار کنید را مشخص میکنید که میتواند با id,class,*,tag,… باشد
بعد در بین یک اکولاد باز و اکولاد بسته ویژگیهایی که میخواهید را مقدار دهی میکنید مثلآ
در مثال بالا ویژگی رنگ را آبی قرار دادیم و ویژگی اندازهی فونت را 12 پیکسل وارد کردیم
بین ویژگی و مقداری که به آن میدهید نباید مساوی بزارین باید از دونقظه استفاده کنید (:)
ویژگیها باید از هم با سمیکالن جدا شوند (;)
ادامهی آموزش فقط برای اعضاء سایت نمایش داده میشود
عضویت رایگان
[member]
نمونه کد
h1 {
color: blue;
font-size: 12px;
}
شاید بپرسید چگونه باید از این کدها استفاده کنم
در درس آینده نحوهی استفاده و اتصال به فایل html را خواهید آموخت
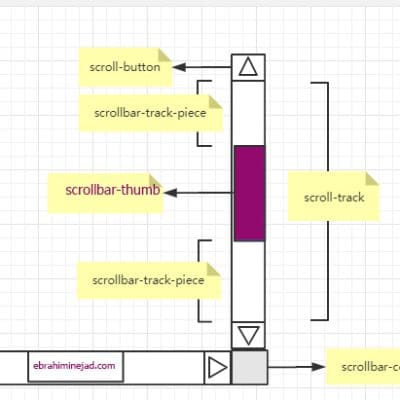
این عکس هم کمک میکنه باز هم بهتر درک کنین 🙂
امیدواریم آموزش ها براتون مفید باشد
با آرزوی موفقیت های روزافزون شما دوستان عزیز
برای مشاهده ی قسمت دوم آموزش css روی لینک زیر کلیک نمایید.
[/member]













دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.